ブログアイキャッチ革命!ブログの記事で、最初に目にする要素、それはアイキャッチのデザイン!素敵で美しいデザインのアイキャッチを、ついクリックしたことありますよね?良いアイキャッチデザインは、クリック率はもちろん!滞在時間や直帰率減少など、SEO効果が見込めることもあるのです!
素敵なアイキャッチデザインで差別化!
突然ですが、
自分のブログ記事のアイキャッチデザイン
素敵にかっこよく作ってますか?
⚾️ヘッダーデザインはSEO効果あり!⚾️
ぼくの記事ヘッダーデザイン
褒められたきっかけ!で#球拾いサロン のくまっぷ氏 @kumapadsense に
再びコンサル!🌟ヘッダー良し悪しでSEO効果変わる!
🌟直帰率高い・滞在時間短い=すぐ下落
🌟デザイン=直帰率滞在時間に好影響あるから意味ある! pic.twitter.com/dGt94FXvfw— いちげ@愛媛のメルカドデザイン (@booichiro) 2018年8月12日
↑↑↑ヘッダーデザインって言ってますが(汗)アイキャッチ、又はサムネデザインのことです。
最近、Twitterのブロガーさん界隈を
うろつかせて貰って、気付いたこと。
「ぼくのアイキャッチは、かなり異色らしい…!」
とにかく記事を量産すること!が重要なブロガーさんにとって、
記事のアイキャッチに労力をかけることはむしろNG。
いかに簡単にアイキャッチを作るか? の方が、重要視されています。
つまり、
ほとんどのブロガーさんが
アイキャッチデザインに力を入れていない!
これは逆にいえばチャンスで、
- アイキャッチデザインが良ければ目立つ!
- 差別化できる!
- 惹きつけることができる!
- 魅力になる!
と、言えます。
素敵なアイキャッチはSEO効果あり!
「でも、アイキャッチデザインなんて、綺麗に作っても、意味なくない?」
そう思われる方、きっと多いですよね。
なので、聞いてみました!
今、Twitterを席巻する華麗なSEOマスターに…!
2018年7月は、月収400万でした。
Webサイト・ブログ運営5つ 200万
サイトA100万 B50万 C30万 D10万 E10万コンサル6社 200万
顧客A 60万~顧客F 40万安定性分散性が高すぎて暇なので、匿名だからつぶやけることを発信することにしました #起業しろ #収支報告 #SEO #SEOで生きてく pic.twitter.com/a1iQIKcKnZ
— KUMAP@SEOで月600万PV (@kumapadsense) 2018年8月3日
KUMAP@SEO 氏!
実はぼくが今参加してる、ぽかぺ@バイブレーションうつ姫 さん主催の
ブロギル内オンラインサロン「球拾いサロン」で、ご一緒させて貰ってるメンバーなんです。
↓↓↓ そのKUMAP氏にサロン内で質問してみました~!
Q:アイキャッチデザインの良し悪しってSEOに関係ある?
(※サロン内敬語禁止なんです)
A:ヘッダーの良し悪しでSEOの効果変わるよ〜!
直帰率が高いサイト、滞在時間が短いサイトは すぐ下落するから、
みんなこのスコアを高めるために試行錯誤してるし、
主にはリード文をみんな頑張って書いてるけど、
ヘッダーのデザインも直帰率滞在時間に好影響あるから意味あるね!
という嬉しい返答!
- アイキャッチの良し悪しでSEO効果変わる!
- 良いデザインは直帰率減少・滞在時間UPに好影響!
(直帰率が高いサイト、滞在時間が短いサイトはすぐにランクが下落する)
つまり、
素敵なアイキャッチデザインはSEO効果あり!
KUMAP氏のお墨付き頂きました笑
アイキャッチデザインは楽しい!
ぼくはデザイナーなので、記事のアイキャッチデザインは、
ブログを書くときの最大の楽しみのひとつ!
なんですよね~!
なので労力をかけるのは、苦痛でもなんでもなく
むしろ、アイキャッチデザインが一番楽しい! です笑

これは最近の自信作!
なんと!ぼくの「アイキャッチデザインツイート」に、
あのクレメア氏@cremea_tw が反応してくれて、
ご自身のnoteプロジェクトにぼくを誘ってくれたんです!
そしてサクッと、アイキャッチデザインを依頼してくれたんですよー!
【平成最後の夏祭り企画】
100RT達成で決まったnoteデビュー
どうせやるならド派手にかますぜ!無料note記事を予算30万で作ります!
一緒に作るはこの2人!
図解デザイン:moneさん@mone_creator
ヘッダーデザイン:いちげさん@booichiro詳しくはこの記事をチェック!https://t.co/86B1yOF4cy
— クレメア@制作中 (@cremea_tw) 2018年8月14日
アイキャッチデザイン・パワーすげええー!!!
ブロガーの皆さん! アイキャッチ省力化しすぎてませんか?
たまには凝ったデザインしてみると
何かスゴイことも起こるかもしれませんよ!
もちろん、かっこよくて素敵なデザインを作るには
それなりのスキルや知識も必要です。
初めからなかなか上手に作れるものでもありません。
でも 例えば、次の章で提案する方法、
これなら、今すぐ、誰にでも始められるかな~と。
自分で撮影した写真をアイキャッチに使おう!
アイキャッチの背景に敷く写真素材、
多くのブロガーさんが「フリー素材」を多用してます。
でもね、
デザイナー目線で見ると、
フリー素材って、
フリー素材感はんぱない!です。
デザイナーのみならず、ブロガーさん、
さらにいえば読者のほとんどが
「あ、フリー素材だな…」って見ています。
しかも、みんな使ってます。
なので、アイキャッチの背景写真に
フリー素材使わないだけで差別化できる!
のです。
ちなみに、
この記事のアイキャッチ背景写真は、
ぼくが自分で撮影した「地元の花火大会」の写真です。

割とアイキャッチ背景とかに使えそうでしょ?
撮り方、トリミングによっては日常の風景も充分、
フリー素材に負けない素材になります。
アイキャッチデザイン作成ソフトご紹介!
ここでは良く使われているソフトをいくつかご紹介!
大定番はやはり、Adobe のフォトショップとイラストレーターです。
デザイナーさん必須!ただし有料!しかも高額!
*現在はAdobe Creative Cloudに完全移行し、ディスク販売は行われておらず、年間契約制のみ!
プロのデザイナーさんのように、仕事で使うならまだしも、収益のないブログで使うには少し非効率な場合もあります。
*ちなみに!Adobe CC ソフトは、Amazonで年に1~2回行われる、40%OFF程度のセールがねらい目! とにかく高額なAdobe CCなので、プロの方で確実に毎年購入される方には絶対におすすめです!
Mac用のソフトkeynote。パワポのようなプレゼン資料作成ツールですが、画像+文字をレイアウト出来るので、keynoteを使ってアイキャッチデザインを作成しているブロガーさんもいらっしゃいます。
で、結局のところおすすめなソフトはこちら!多くのブロガーさんがこのCanvaを使って、アイキャッチデザインを作成しています。無料で使える範囲で必要十分な機能が使えるみたいなので、まずはこちらを使用するのがおすすめです!
アイキャッチデザイン作成方法:ぼくの場合
ぼくが実際に行っている、デザイン作成方法を少しご紹介。
ぼくは基本的に以下の手順でデザインを作成します。
- Adobe イラストレーターを使用。
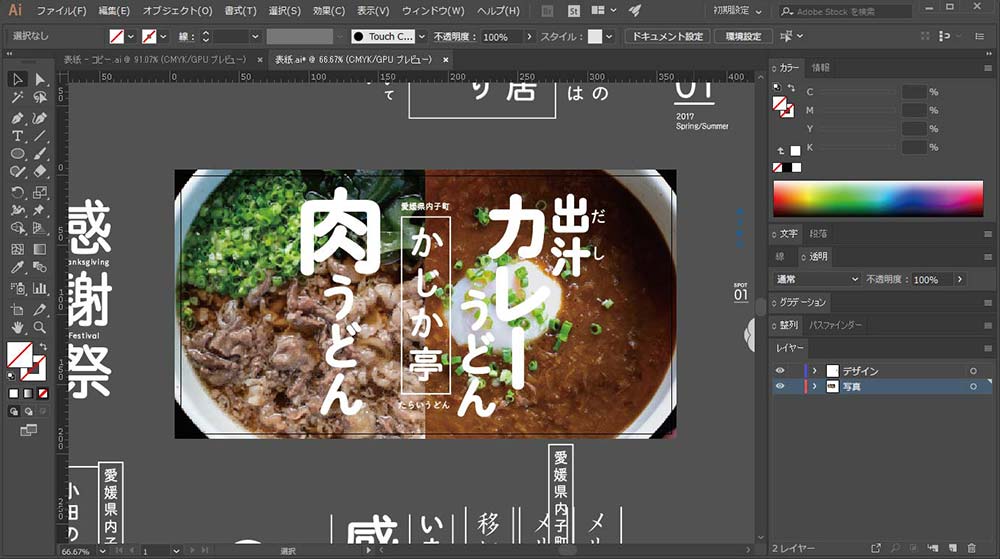
- イラストレーターに画像データを配置(以下画像の右下、レイヤー参照)
- 配置した画像の上に、文字やロゴなどをレイアウト。

*実際のぼくのデザイン画面(Adobe Illustrator)
こうして完成したデザインを、最終的にwebに最適化した画像で書き出して完成。
(ファイル→書き出し→web用に保存。web用の軽い画像が書き出せます)
見やすいデザインのコツ!情報は中央に集約!
見やすいアイキャッチデザインを作るには?
それは、なるべく中央にメイン情報を集約する!
これがコツです。
たとえばこのデザイン。

見た瞬間に、アイキャッチの中心に目が行き、
自然にタイトルを読めます。
0.1秒の迷いもありません。
まず、中央のタイトルを確実に読ませ、
その後に、左右の小さな2次的な情報に目が行きます。
アイキャッチは、
ほんの1瞬、最初の0.1秒が勝負です。
アイキャッチを「迷いなく読める」と、
読者は自然と、本文を読み始めるはずです。
逆に「読みにくい」「どれがタイトルか迷う」と、
それだけで、読者の読む気が失せてしまう可能性も否めません。
アイキャッチデザイン、こうして考えてみると、
やっぱりかなり重要…!
アイキャッチデザインについては、
他にも「SNSでのアイキャッチデザインの重要性」なども考えられます。
が、今回はここまで~!
SEO効果も見込めることも分かりましたので、
美しく素敵なアイキャッチデザインを作ることは
無意味ではありません。
デザインに自信のある方や、自分で写真を撮る方は
アイキャッチデザインでオリジナリティを追求して
他のブログと差別化を図ることも面白いかもしれません。
また、ご自身のキャラをタレント化して顔出ししてる女子ブロガーさん!
ちゃんとしたカメラマンさんに写真を撮ってもらって、
その写真素材でアイキャッチデザインを作ってみるのはどうでしょう?
いつもの自撮り写真とは、一線を画すアイキャッチが出来ること
間違いなし!です。
なにより、
良いアイキャッチデザイン作れると、
自分のブログや記事をもっともっと好きになれますよね!
というわけで、
アイキャッチデザインを切り口に
ブログ記事の差別化を考えてみました!